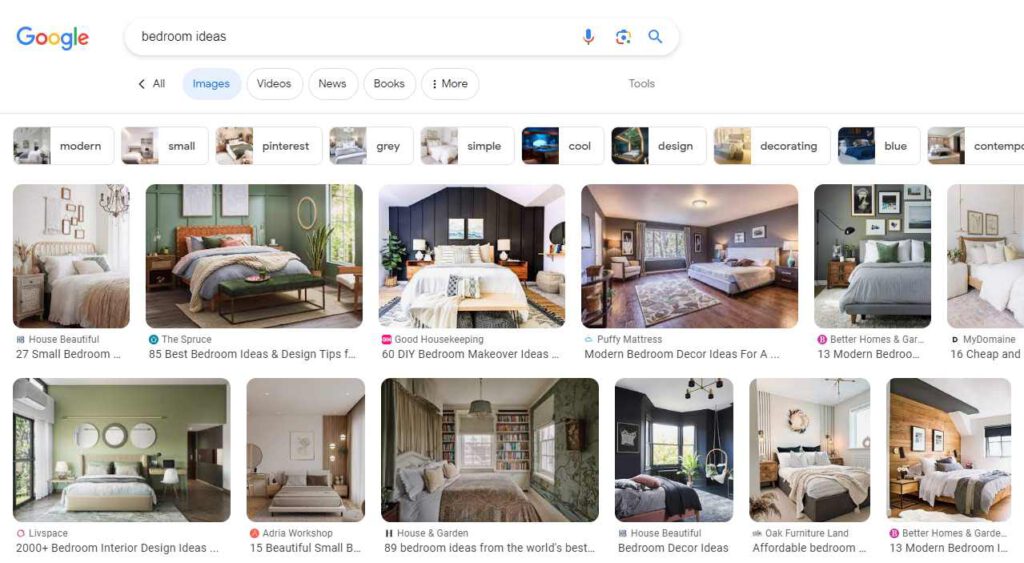
เคยสงสัยกันไหมว่ารูปภาพที่ติดอยู่บน Google เค้าทำอย่างไร ถึงสามารถขึ้นบน Google ได้ ตัวอย่างเช่น เมื่อเราค้นหาคำว่า “Bedroom Ideas” ในหน้า Google Image ก็จะขึ้นรูปภาพไอเดียตกแต่งห้องนอนจากหลากหลายเว็บไซต์ขึ้นมาตามรูปตัวอย่าง

หากเราต้องการให้รูปภาพบนเว็บไซต์ขึ้นบนหน้า Google สามารถใช้ Alt Text เข้ามาช่วยได้ค่ะ แล้ว Alt Text คืออะไร มีประโยชน์ และเกี่ยวข้องกับ SEO อย่างไร Go Online Agency จะมาเล่าให้ฟัง
Alt Text คืออะไร
Alt Text หรือ Alternative Text คือ คำอธิบายรูปภาพบนเว็บไซต์ เพื่อบอก Search Engine ว่ารูปภาพนั้นคืออะไร ในการใส่ Alt Text นั้นจะส่งผลดีกับการทำ SEO ด้วย เพราะ Search Engine อย่าง Google จะผลักดันรูปภาพที่เกี่ยวข้องกับคำค้นหา (Keywords) ให้แสดงผลบนหน้า Google ซึ่งการเลือกแสดงผลแบบรูปภาพนี้เอง สามารถช่วยให้คนกดเข้าสู่เว็บไซต์ของเราได้ด้วยเช่นกัน
ตัวอย่าง HTML Code ของ Alt Text
เมื่อเราอัปโหลดรูปภาพลงบนเว็บไซต์ สิ่งที่เรา(คน) เห็นคือรูปแบบ แต่สิ่งที่ Search Engine เห็นนั้นจะปรากฎเป็น Code HTML ดังนั้นเพื่อให้อธิบายให้ Search Engine เข้าใจ เราจึงต้องใส่ Alt Text นั่นเอง โดยรายละเอียดของ HTML Code ของ Alt Text จะแสดงผล ดังนี้
<img src=”image-name.jpg” alt=”A picture of a cat”>
Tag HTML ดังกล่าวหมายความว่าอย่างไร
1. img src=”image-name.jpg”
ส่วนนี้หมายถึง ชื่อไฟล์ที่ Save จากตัวอย่าง คือชื่อ image-name โดยเป็นไฟล์รูปภาพชนิด .jpg
2. alt=”A picture of a cat”
ในส่วนนี้หมายถึง Alt Text หรือ คำอธิบายรูปภาพ จากตัวอย่าง Alt Text คือ A picture of a cat
โดยปกติในทุกเว็บไซต์นักพัฒนาเว็บไซต์จะมี Alt Tex ให้เราเขียนรายละเอียดอธิบายรูปภาพอยู่แล้ว เพียงแต่นักเขียนบทความหรือนักการตลาดบางส่วนอาจยังไม่รู้ว่าการใส่ Alt Text นั้น ส่งผลต่อติดอันดับของ SEO ด้วย ซึ่งจะช่วยให้ผู้คนเห็นเว็บไซต์ของเราผ่านรูปภาพ หรือคลิกเข้าเว็บไซต์ผ่านรูปภาพได้เช่นกัน
วิธีการใส่ Alt Text ทำได้อย่างไร
วิธีการใส่ Alt Text Go Online ขอยกตัวอย่างการใส่บน WordPress ดังนี้
1.รูปภาพล่าสุด สามารถใส่ Alt Text ได้ที่กรอบสีแเดง ดังตัวอย่างรูปภาพด้านล่าง

2. รูปภาพในอดีต ที่มีการอัปโหลดบนเว็บไซต์หากเราไม่ได้ใส่ Alt Text อธิบายรูปภาพไป เราสามารถย้อนไปใส่รายละเอียดได้ใน WordsPress โดยเข้าไปที่ สื่อ (Media) > คลังสื่อ (Media Library) > เลือกรูปภาพ และสามารถใส่ Alt Text ตามกรอบสีแดงของรูปภาพด้านล่างได้เลย

การใส่ Alt Text ต้องใส่ละเอียดแค่ไหน?
คำถามนี้ เป็นคำถามจากลูกค้าที่เข้ามาปรึกษาการทำ SEO กับ Go Online เราเลยขอหยิบยกประเด็นนี้มาเขียนในบทความไว้ด้วย อย่างที่กล่าวไปข้างต้นว่าการใส่ Alt Text คือการอธิบายรูปภาพว่ารูปภาพนั้น คือใคร ทำอะไร อย่างไร ให้เราใส่รายละเอียดดังกล่าวลงไป
เพื่อให้เข้าใจง่ายกันขึ้น ขอยกตัวอย่างรูปภาพแมว ดังนี้

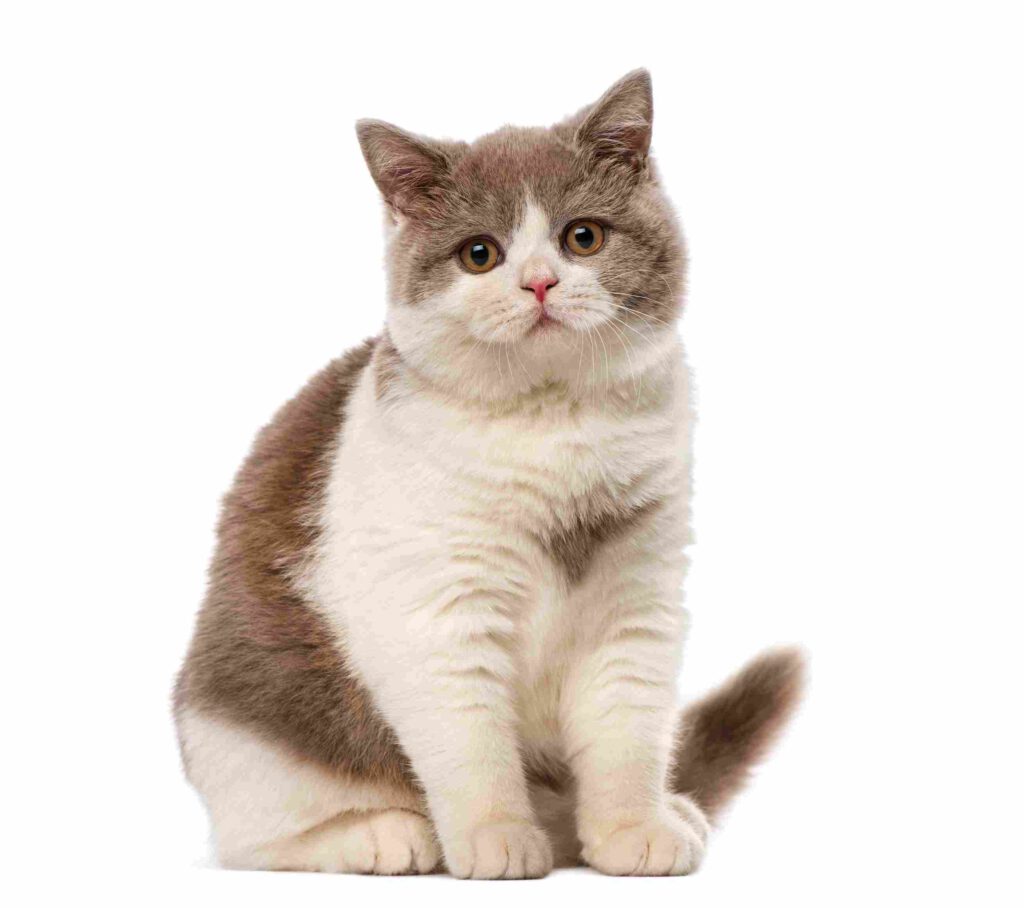
รูปภาพแมวรูปแรก รูปภาพนี้สามารถใส่ Alt Text ได้ดังนี้
- แมวพันธุ์บริติช ช็อตแฮร์ British Shorthair สีขาว-น้ำตาล
- แมวบริติช ช็อตแฮร์ ในท่านั่งน่ารัก ๆ
- แมวบริติช ช็อตแฮร์ นั่งตาแป๋ว พื้นหลังสีขาว
- อื่น ๆ

รูปภาพแมวรูปที่สอง รูปภาพนี้สามารถใส่ Alt Text ได้ดังนี้
- แมวลายเสือกำลังกินข้าว
- แมวสูงวัยลายเสือ ขนสีดำ-ทอง
- แมวสูงวัยตัวอ้วนสีทองลายดำ กำลังกินข้าว พื้นหลังสีขาว
- อื่น ๆ
จากสองตัวอย่างข้างต้นจะเห็นได้ว่าการใส่ Alt Text จะเป็นการอธิบายรูปภาพว่าใคร ทำอะไรอย่างไร สำหรับผู้ที่ต้องการให้รูปภาพติดบน Google ก็สามารถใส่คำอธิบายรูปภาพโดยการใส่ Focus Keywords ที่มียอดการค้นหา (Search Volume) ได้ ยิ่งรูปภาพของเราติดบน Goolge ในคำค้นหาที่เกี่ยวข้องเท่าไร ก็สามารถพาคนเข้าเว็บไซต์ของเราได้เท่านั้น
Go Online เคยเจอเว็บไซต์ของลูกค้าที่ทำ SEO มาสักพักหนึ่ง แต่ไม่เคยใส่ Alt Text เลย เราเข้าไปดูแลพร้อมกับใส่ Alt Text รูปภาพประกอบบทความทั้งบทความเก่า-ใหม่ รวมถึงภาพในหน้า Service ของเว็บไซต์ (ที่สำคัญ) ผลปรากฎว่ารูปภาพสามารถติดอันดับบน Google ได้ และมีคนเข้าเว็บไซต์ (Traffic) จากรูปภาพอีกด้วย
คำถามเกี่ยวกับ Alt Text ที่น่าสนใจ
จำเป็นต้องใส่ Alt Text ทุกรูปหรือไม่ ?
ไม่จำเป็นค่ะ รูปใดที่เราต้องการให้ Google Index ก็สามารถใส่ Alt Text ได้เลย รูปภาพบางรูปที่เราไม่ต้องการให้ Google Index เช่น Icon หรือ Vector ต่าง ๆ แบบนี้ก็ไม่จำเป็นต้องใส่ Alt Text ค่ะ
ถ้ารูปภาพคล้ายคลึงกัน ใส่ Alt Text อย่างไรดี
รูปภาพกลุ่มเดียวกันไม่ควรใส่ Alt Text ซ้ำกันค่ะ ขอยกตัวอย่างรูปภาพแมวข้างต้น หากเว็บไซต์มีการใช้รูปภาพแมวหลายรูปภาพในหน้า (Page) เดียว เราก็ควรใส่ Alt Text ให้แตกต่างกัน โดยควรมี Focus Keywords และเสริมด้วย Long-Tail Keywords ในกลุ่มคำค้นหาที่ใกล้เคียง โดยมีการปรับแต่ง Alt Text ให้แตกต่างกันไป กรณีนี้มักเจอได้บ่อยกับเว็บไซต์ที่จำหน่ายสินค้าหลาย SKU หรือบทความที่มีรูปภาพประกอบเยอะ ๆ โดยสามารถนำไปประยุกต์ใช้งานกับเว็บไซต์ของตนเองได้เลย
สุดท้ายนี้ Alt Text คือ การอธิบายรูปภาพบนเว็บไซต์ เพื่อบอก Google ว่ารูปภาพนั้นเกี่ยวข้องกับอะไร ซึ่งมีผลต่อการติดอันดับ SEO ของเว็บไซต์ด้วย โดยมักเป็นจุดที่หลายคนมองข้ามไป ดังนั้นเมื่ออ่านบทความนี้จบแล้วใครที่ลืมใส่หรือไม่เคยใส่ Alt Text ลองกลับไปใส่รายละเอียดรูปภาพตามที่เราได้แนะนำไปข้างต้น เพียงเท่านี้ก็จะทำให้ Google เข้าใจเนื้อหาบนเว็บไซต์ของคุณได้ง่ายขึ้นแล้ว


















